How to Add a Logo in Blogger (Step-by-Step Beginner Guide)

If you’re wondering how to make your blog look more professional, adding a logo is one of the smartest first steps you can take.
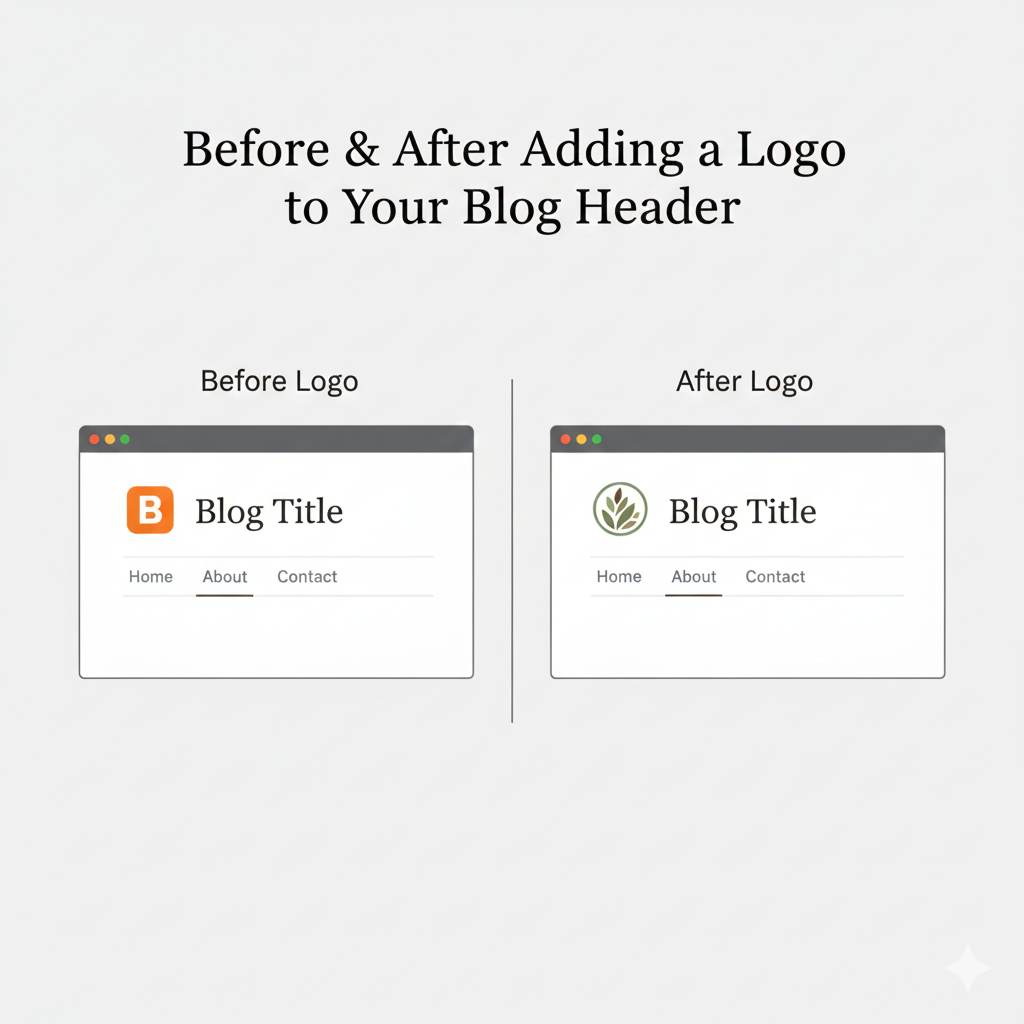
🧠 What Is a Blog Logo, and Why Does It Matter?

A blog logo is a unique visual symbol or text that represents your blog’s brand.
- Build trust with your audience
- Make your blog look professional
- Set your blog apart from others in your niche
Create a consistent visual identity across your site and social media
If you’re serious about growing your blog, branding matters—and a logo is the foundation of that.
✍️ Step-by-Step: How to Add a Logo in Blogger
Here’s how to easily upload and display a logo on your Blogger (Blogspot) site:
1. Design or Download Your Logo
You can:
- Create one using free tools like Canva
- Use a free logo generator
Make sure your logo is high-quality and saved in
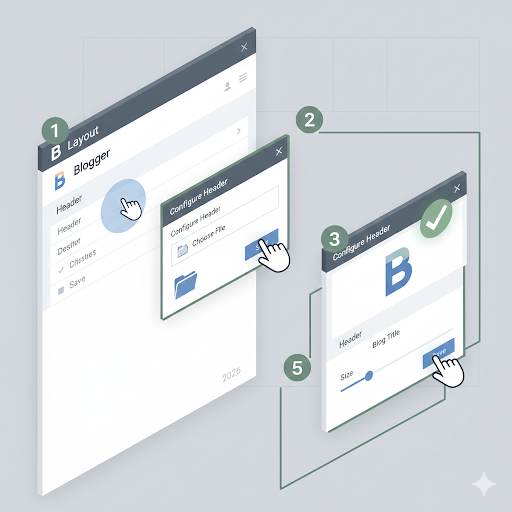
2. Go to Your Blogger Dashboard
Login to your Blogger account, then:
- Select your blog
- Click on “Layout” in the left-hand menu
3. Edit the Header Section

Find the section labeled “Header” and click “Edit“.
In the popup:
- Upload your logo image
- Choose the placement (e.g., “Instead of title and description”)
- Make sure to check the box for “Shrink to fit” if your logo is large
Save your changes.
4. Preview and Adjust
- Visit your blog and see how your logo looks
- If needed, resize your logo and re-upload it
You may also want to adjust your blog’s theme settings for alignment and spacing
💡 Tips for a Strong Blog Logo

- Keep it simple: Don’t overcomplicate it—simple logos are more memorable.
- Use readable fonts: Your blog name should be clear even on small screens.
- Be consistent: Use your logo on social media, emails, and any other platforms.
- Match your brand: The colors and style should reflect your blog’s tone and niche.
🔗 Related Helpful Articles
If you’re just getting started with your blog design and branding, here are more guides that can help:
How to Create a Professional About Page on Blogger
How to Connect a Custom Domain to Blogger in 2026
Why Niche Is Important for Blogging Success
✅ Final Thoughts
Adding a logo in Blogger is one of the easiest and most powerful ways to brand your blog.